Blogger platformunu kullanan kişiler bloglarının en altında bulunan Powered by Blogger atıfını fark etmiştir. Bu yazımız da birçok blogger'ın kaldırmakta büyük sıkıntı çektiği bu atıfı kaldırmadan bahsedeceğim.
Neyse ki Powered by blogger kaldırmak oldukça basittir ve çeşitli yöntemleri bulunmaktadır. Aşağıda ki işlemlerle bu atıfı kaldırmayı göstereceğim. Birincisi herkes için oldukça kolay bir yöntem olacak. Özellikle benim gibi tembel insanlar için :)) Diğer yöntem ise biraz uğraştırıcı gözükebilir ama ilki gibi o da oldukça kolay yöntemdir.
Olur ya üstte ki yöntem blog sayfanız da çalışmadı, işte o zaman bu yöntemi deneyebilirsiniz.
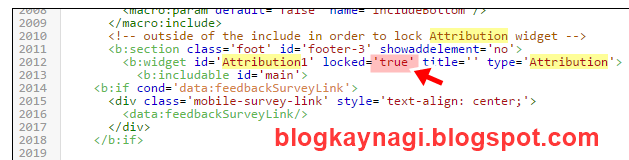
İlk olarak Blogger Yönetici Paneline giriş yapın. Ardından Şablon > HTML'yi Düzenle'ye gelerek şablon'da 'Attribution' u aratın. Gerekli kodu arattıktan sonra aşağıda ki gibi bir yer gelecektir.
Muhtemelen kaldırmak için Blogger Yönetici paneli > Yerleşim sekmesine girip kaldırmayı denemişsinizdir. Bu denemeniz den ne yazık ki bir sonuç çıkmayacaktır, çünkü Powered by Blogger Atıfı kapalıdır. Hemen hemen varsayılan temaların tamamında bu şekildedir ve hiç bir şekilde kaydıramaz, değiştiremez ve silemezsiniz. Bu nedenle oldukça canınızı sıkabilir.
Neyse ki Powered by blogger kaldırmak oldukça basittir ve çeşitli yöntemleri bulunmaktadır. Aşağıda ki işlemlerle bu atıfı kaldırmayı göstereceğim. Birincisi herkes için oldukça kolay bir yöntem olacak. Özellikle benim gibi tembel insanlar için :)) Diğer yöntem ise biraz uğraştırıcı gözükebilir ama ilki gibi o da oldukça kolay yöntemdir.
Powered By Blogger Kaldırmak
Yöntem 1- İlk olarak Blogger Yönetici Paneline giriş yapın.
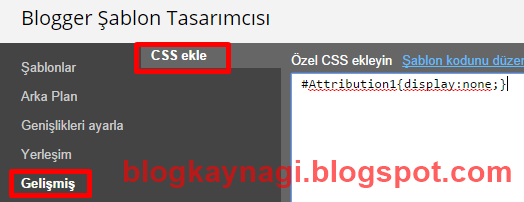
- Daha sonra sol tarafta bulunan navigasyon menüsünden Şablon > Özelleştir'e tıklayın.
- Şablon > Özelleştir menüsüne girdikten sonra açılan ekrandan Gelişmiş > CSS ekle seçeneğine tıklayın ve aşağıda ki kodu gerekli alana yapıştırıp kaydedin.
#Attribution1{display:none;}
- İlk işlem bu kadar, gerekli kodu yapıştırıp kayıt ettikten sonra blogu kontrol edebilirsiniz.
Olur ya üstte ki yöntem blog sayfanız da çalışmadı, işte o zaman bu yöntemi deneyebilirsiniz.
- Attribution widgetini bulduktan sonra yukarıda ok ile gösterdiğin "true" yazısını "false" olarak değiştirin.
- Gerekli değişikliği yaptıktan sonra Yönetici Paneli > Yerleşim menüsüne girin ve Atıf'ı değiştire tıklayın. Aşağıda ki resimde gördüğünüz gibi Kaldır seçeneği çıkacaktır.