Blogger 'Powered By Blogger' Yazısını Kaldırma
Blogger platformunu kullanan kişiler bloglarının en altında bulunan Powered by Blogger atıfını fark etmiştir. Bu yazımız da birçok blogger'ın kaldırmakta büyük sıkıntı çektiği bu atıfı kaldırmadan bahsedeceğim.
Neyse ki Powered by blogger kaldırmak oldukça basittir ve çeşitli yöntemleri bulunmaktadır. Aşağıda ki işlemlerle bu atıfı kaldırmayı göstereceğim. Birincisi herkes için oldukça kolay bir yöntem olacak. Özellikle benim gibi tembel insanlar için :)) Diğer yöntem ise biraz uğraştırıcı gözükebilir ama ilki gibi o da oldukça kolay yöntemdir.
Olur ya üstte ki yöntem blog sayfanız da çalışmadı, işte o zaman bu yöntemi deneyebilirsiniz.
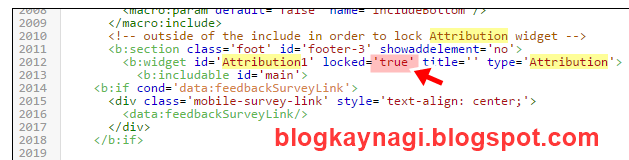
İlk olarak Blogger Yönetici Paneline giriş yapın. Ardından Şablon > HTML'yi Düzenle'ye gelerek şablon'da 'Attribution' u aratın. Gerekli kodu arattıktan sonra aşağıda ki gibi bir yer gelecektir.
Muhtemelen kaldırmak için Blogger Yönetici paneli > Yerleşim sekmesine girip kaldırmayı denemişsinizdir. Bu denemeniz den ne yazık ki bir sonuç çıkmayacaktır, çünkü Powered by Blogger Atıfı kapalıdır. Hemen hemen varsayılan temaların tamamında bu şekildedir ve hiç bir şekilde kaydıramaz, değiştiremez ve silemezsiniz. Bu nedenle oldukça canınızı sıkabilir.
Neyse ki Powered by blogger kaldırmak oldukça basittir ve çeşitli yöntemleri bulunmaktadır. Aşağıda ki işlemlerle bu atıfı kaldırmayı göstereceğim. Birincisi herkes için oldukça kolay bir yöntem olacak. Özellikle benim gibi tembel insanlar için :)) Diğer yöntem ise biraz uğraştırıcı gözükebilir ama ilki gibi o da oldukça kolay yöntemdir.
Powered By Blogger Kaldırmak
Yöntem 1- İlk olarak Blogger Yönetici Paneline giriş yapın.
- Daha sonra sol tarafta bulunan navigasyon menüsünden Şablon > Özelleştir'e tıklayın.
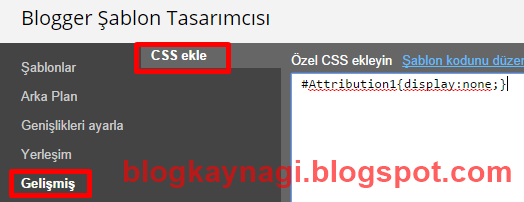
- Şablon > Özelleştir menüsüne girdikten sonra açılan ekrandan Gelişmiş > CSS ekle seçeneğine tıklayın ve aşağıda ki kodu gerekli alana yapıştırıp kaydedin.
#Attribution1{display:none;}
- İlk işlem bu kadar, gerekli kodu yapıştırıp kayıt ettikten sonra blogu kontrol edebilirsiniz.
Olur ya üstte ki yöntem blog sayfanız da çalışmadı, işte o zaman bu yöntemi deneyebilirsiniz.
- Attribution widgetini bulduktan sonra yukarıda ok ile gösterdiğin "true" yazısını "false" olarak değiştirin.
- Gerekli değişikliği yaptıktan sonra Yönetici Paneli > Yerleşim menüsüne girin ve Atıf'ı değiştire tıklayın. Aşağıda ki resimde gördüğünüz gibi Kaldır seçeneği çıkacaktır.
blogger attribution kaldırma
|
blogger attribution remove
|
Blogger ipuçları
|
blogger powered by blogger kaldırma
|
powered by blogger
|
powered by blogger kaldırma
Devamı »
13 Ekim 2014 Pazartesi
sayfa
0
yorum
Blogger İki Adsense Reklamını Yan Yana Koyma
Blogger sistemini kullanıp yazı yazan biri olarak herkes gibi emeklerimin karşılığını almak istiyorum. Bu nedenle blogger'dan para kazanmak için tüm dünyaca kabul görmüş ve gelmiş geçmiş en güvenilir para kazanma yöntemi olan Google Adsense reklam sistemini kullanıyorum. Blogger sitenize Google Adsense reklamı koymak için biraz uğraşmanız gerekiyor. İş sadece reklamı almakla bitmiyor, bir de siteye reklamları yerleştirmesi var.
Bloguna adsense reklamı alıp tıklama oranı oldukça düşük olan sayfalar görmüşsünüzdür. Bu nedenle bir çok webmaster reklam tıklama oranları nedeniyle oldukça dert yanmakta. Daha önceki yazılarımda da belirttiğim gibi adsense de para kazanmanın altın anahtarlarından biri reklamları blog temasına uygun şekilde yerleştirmekten geçer.

Bundan bir önceki konuda Blogger Yazı İçine Reklam Eklemeyi sizlere detaylı bir şekilde anlatmıştım. Bu konumuzda ise blogger konu içinde yer alan iki reklamı yan yana koymayı basitçe sizlere aktaracağım. Tek yapmanız gereken aşağıda yer alan kodun arasına reklam kodlarını ekleyip gerekli alana yapıştırmak. Yazı içine reklam eklemeyi üstte verdiğim linkten bulabilirsiniz.
İki reklam arasına 5px'lik bir aralık eklenmiştir. Herhangi bir sorun ve sıkıntıda yorum atmaktan çekinmeyin..
Bloguna adsense reklamı alıp tıklama oranı oldukça düşük olan sayfalar görmüşsünüzdür. Bu nedenle bir çok webmaster reklam tıklama oranları nedeniyle oldukça dert yanmakta. Daha önceki yazılarımda da belirttiğim gibi adsense de para kazanmanın altın anahtarlarından biri reklamları blog temasına uygun şekilde yerleştirmekten geçer.

Bundan bir önceki konuda Blogger Yazı İçine Reklam Eklemeyi sizlere detaylı bir şekilde anlatmıştım. Bu konumuzda ise blogger konu içinde yer alan iki reklamı yan yana koymayı basitçe sizlere aktaracağım. Tek yapmanız gereken aşağıda yer alan kodun arasına reklam kodlarını ekleyip gerekli alana yapıştırmak. Yazı içine reklam eklemeyi üstte verdiğim linkten bulabilirsiniz.
Blogger İki Reklamı Yan Yana Koyma
<b:if cond='data:blog.pageType == "item"'>
<table border='0'>
<tr>
<td> <div style='float:left;padding:0px 5px 0px 0px;'>
Convert Edilmiş Gooogle Adsense Reklam Kodu 1 Buraya Gelecek
</div> </td>
<td> <div style='float:right'>
Convert Edilmiş Gooogle Adsense Reklam Kodu 2 Buraya Gelecek </div> </td>
</tr>
</table>
</b:if>
blogger iki adsense reklamını yan yana koyma
|
blogger iki reklamı yan yana koyma
|
Blogger ipuçları
|
blogger konu içi reklam
|
blogger konu içine adsense
Devamı »
11 Ekim 2014 Cumartesi
sayfa
0
yorum
Blogger Sosyal Medya Butonları ve E-Posta Aboneliği Eklentisi
Günümüzde sosyal medyanın web sitesi üzerinde ki etkisi tartışılmaz hale geldi. Google'ın da bizzat önem verdiği konulardan biri sosyal medya. Bu nedenle web sitelerinde bu tarz sosyal medya eklentileri bulundurmak size oldukça avantaj sağlayabilir. Blogger sosyal medya butonları ile facebook,twitter,google+ gibi ağlarda takipçi sayınızı arttırarak sitenizi daha geniş kitlelere duyurma şansını yakalarsınız. Bu sayede kullanıcılar yayınladığınız yeni içerikleri her an yakalama şansına sahip olurlar.
Bu zamana kadar bir çok sitede sosyal medya butonları ve e-posta aboneliğini eklentilerini ayrı kodlar dahilinde görmüşsünüzdür. Bugün sizlerle paylaşacağım eklentide ise oldukça şık, sade bir görüntüsünün yanı sıra aşağıda ki fotoğrafta göreceğiniz üzere yukarıda bahsettiğim iki özelliği birden içinde barından bir eklenti.
Fotoğrafta gözükmese de eklenti'de hareketli sosyal medya butonları kullanılmıştır.
 Blogger Sosyal Medya ve E-mail Aboneliği Eklentisi
Blogger Sosyal Medya ve E-mail Aboneliği Eklentisi
Blogger Yönetici Paneline giriş yapın.
Yerleşim > Gadget ekleye tıklayın.
Açılan pencerede HTML/JavaScript'e tıklayın.
Aşağıda ki kodu alıp açılan sayfaya yapıştırın ve işlem tamamdır.
Dikkat:!! Eklentide değiştirmeniz gereken yerleri mavi ile gösterdim. Eklentiyi kurmadan önce her birini tek tek değiştirmeyi unutmayın !
Bu zamana kadar bir çok sitede sosyal medya butonları ve e-posta aboneliğini eklentilerini ayrı kodlar dahilinde görmüşsünüzdür. Bugün sizlerle paylaşacağım eklentide ise oldukça şık, sade bir görüntüsünün yanı sıra aşağıda ki fotoğrafta göreceğiniz üzere yukarıda bahsettiğim iki özelliği birden içinde barından bir eklenti.
Fotoğrafta gözükmese de eklenti'de hareketli sosyal medya butonları kullanılmıştır.
 Blogger Sosyal Medya ve E-mail Aboneliği Eklentisi
Blogger Sosyal Medya ve E-mail Aboneliği EklentisiBlogger Yönetici Paneline giriş yapın.
Yerleşim > Gadget ekleye tıklayın.
Açılan pencerede HTML/JavaScript'e tıklayın.
Aşağıda ki kodu alıp açılan sayfaya yapıştırın ve işlem tamamdır.
<div class='widget-content'>
<style type='text/css'>#sidebar-subscribe-box{background:url(http://1.bp.blogspot.com/-IyEBRR8yOQQ/UBhYdBd23PI/AAAAAAAAFTU/aeW3JdAlrCs/s1600/colored-strip.png) repeat scroll 0 0 transparent;border:1px solid #aaa;border-radius:3px;padding:3px 0}.sidebar-subscribe-box-wrapper{background:url(http://2.bp.blogspot.com/-tUlo5p5gP8o/UBhYciGNgwI/AAAAAAAAFTM/x22pIuNLVPw/s1600/bg-pattern.png) repeat scroll 0 0 #f7f7f7;color:#111;font-size:14px;line-height:20px;padding:1px 20px 10px;text-align:center;text-transform:uppercase}.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0}form.sidebar-subscribe-box-form{clear:both;display:block;margin:10px 0 0;width:auto}.sidebar-subscribe-box-email-field{-moz-border-radius:4px;-webkit-border-radius:4px;background:#fff url(http://1.bp.blogspot.com/-JMYdQsIa9WQ/UDZqxqqrTEI/AAAAAAAAFho/AocEv70U8K8/s1600/sprites.png) no-repeat 0 -27px;border:1px solid #ccc;border-radius:4px;color:#444;margin:0 0 15px;padding:10px 40px;width:68%}.sidebar-subscribe-box-email-button{background:#09f;border:1px solid #007fff;box-shadow:0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;color:#fff;cursor:pointer;font-family:verdana;font-weight:700;padding:10px;text-shadow:1px 1px 0 rgba(0,0,0,.4);text-transform:uppercase;width:95%}.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus{background:#1ca4ff}.sidebar-subscribe-box-email-button:active{-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;outline:0}iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table{width:100%}embed{border-radius:3px;-moz-box-shadow:0 2px 4px rgba(0,0,0,0.2);-webkit-box-shadow:0 2px 4px rgba(0,0,0,0.2);background:#FFF;border:1px solid #ddd;box-shadow:0 2px 4px rgba(0,0,0,0.2);margin:0;padding:4px 4px 4px}#footer-section{background:#f5f5f5 url(http://1.bp.blogspot.com/-n5s9Bu0JCgg/UA_AfQ5qLkI/AAAAAAAAFMU/G9FOuh4SP7k/s0/bg-pattern.png) repeat top left;border-top:1px solid #aaa;box-shadow:inset 0 4px 6px -3px #aaa;font-family:cambria;font-size:14px;height:100px;margin:10px -30px 5px;padding:0 30px;text-align:center;width:100%}p#rb_socialicons img { /* Yeni Metro Sosyal Butonlar Eklentisi */ -moz-transition: all 0.8s ease-in-out; -webkit-transition: all 0.8s ease-in-out; -o-transition: all 0.8s ease-in-out; -ms-transition: all 0.8s ease-in-out; transition: all 0.8s ease-in-out;}p#rb_socialicons img:hover { -moz-transform: rotate(360deg); -webkit-transform: rotate(360deg); -o-transform: rotate(360deg); -ms-transform: rotate(360deg); transform: rotate(360deg);}/* Yeni MEtro Sosyal Butonlar Eklentisi */</style><div id="sidebar-subscribe-box"><div class="sidebar-subscribe-box-wrapper"><div class="sidebar-subscribe-box-form"> <center><p id="rb_socialicons"><a href="http://feeds.feedburner.com/blogkaynagi" target='_blank'> <img alt="Click Me" onmouseout="this.src='http://1.bp.blogspot.com/--VKL86l-Jb8/UOpZTI1QdYI/AAAAAAAALHc/pobvypvYAkY/s1600/rss-inactive.png'" onmouseover="this.src='http://1.bp.blogspot.com/-4suOkcJcrEY/UOpZSLOgEAI/AAAAAAAALHQ/Bfo2GP16lVk/s1600/rss.png'" src="http://1.bp.blogspot.com/--VKL86l-Jb8/UOpZTI1QdYI/AAAAAAAALHc/pobvypvYAkY/s1600/rss-inactive.png" /></a><a href="https://www.facebook.com/" rel='nofollow' target='_blank'><img alt="Click Me" hieght="100" onmouseout="this.src='http://4.bp.blogspot.com/-cr9boutcy-s/UOpZATc-69I/AAAAAAAALGU/-OJr2yI988k/s1600/facebook-inactive.png'" onmouseover="this.src='http://1.bp.blogspot.com/-KB8iKLter1I/UOpY-36lZzI/AAAAAAAALGI/XNGi27H5UaA/s1600/facebook.png'" src="http://4.bp.blogspot.com/-cr9boutcy-s/UOpZATc-69I/AAAAAAAALGU/-OJr2yI988k/s1600/facebook-inactive.png" /></a><a href="https://twitter.com/blogkaynagi" rel='nofollow' target='_blank'><img alt="Click Me" onmouseout="this.src='http://2.bp.blogspot.com/-vfdnT942AG0/UOpZbVIg7-I/AAAAAAAALH0/f1yb38pRaBg/s1600/twitter-inactive.png'" onmouseover="this.src='http://4.bp.blogspot.com/-1-MHoTTgPNo/UOpZa9PAwuI/AAAAAAAALHo/khEpCb1lAK0/s1600/twitter.png'" src="http://2.bp.blogspot.com/-vfdnT942AG0/UOpZbVIg7-I/AAAAAAAALH0/f1yb38pRaBg/s1600/twitter-inactive.png" /></a><a href="https://plus.google.com/u/0/105104679481549727437/posts" target='_blank' ><img alt="Click Me" hieght="160" onmouseout="this.src='http://2.bp.blogspot.com/-80lPTxcgo0c/UOpZPjm3eBI/AAAAAAAALGs/gNMX65WTC_U/s1600/google-plus-inactive.png'" onmouseover="this.src='http://1.bp.blogspot.com/-iDS8TSF6atk/UOpZBRDDbYI/AAAAAAAALGg/IPL4upm_zgI/s1600/google-plus.png'" src="http://2.bp.blogspot.com/-80lPTxcgo0c/UOpZPjm3eBI/AAAAAAAALGs/gNMX65WTC_U/s1600/google-plus-inactive.png" /></a><a href="http://pinterest.com/Bilgicinfo/" rel='nofollow' target='_blank'><img alt="Click Me" onmouseout="this.src='http://1.bp.blogspot.com/-LIVfFyuMd6Y/UOpZRHWUq3I/AAAAAAAALHE/txTdlnAwSrs/s1600/pinterest-inactive.png'" onmouseover="this.src='http://3.bp.blogspot.com/-l16hOlygfME/UOpZQaHRQHI/AAAAAAAALG4/Ank4It2IZcE/s1600/pinterest.png'" src="http://1.bp.blogspot.com/-LIVfFyuMd6Y/UOpZRHWUq3I/AAAAAAAALHE/txTdlnAwSrs/s1600/pinterest-inactive.png" /></a><a href="http://blogkaynagi.blogspot.com/p/iletisim.html"><img alt="Click Me" onmouseout="this.src='http://2.bp.blogspot.com/-YcqWpuN34gs/UOpY8ib_hCI/AAAAAAAALFw/iRbm88KLIT0/s1600/email-inactive.png'" onmouseover="this.src='http://2.bp.blogspot.com/-owi0cEo4oTY/UOpY99R2I1I/AAAAAAAALF8/1XGb4foX_dQ/s1600/email-shadow.png'" src="http://2.bp.blogspot.com/-YcqWpuN34gs/UOpY8ib_hCI/AAAAAAAALFw/iRbm88KLIT0/s1600/email-inactive.png" /> </a></p></center> <form action="http://feedburner.google.com/fb/a/mailverify?uri=blogkaynagi" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogkaynagi', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input name="uri" type="hidden" value="blogspot/bVOOCE" /><input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="E-posta aboneliği.."/><input class="sidebar-subscribe-box-email-button" title="" type="submit" value="Gönder !" /></form></div></div></div><style></style>
</div>
Dikkat:!! Eklentide değiştirmeniz gereken yerleri mavi ile gösterdim. Eklentiyi kurmadan önce her birini tek tek değiştirmeyi unutmayın !
blogger e-posta aboneliği
|
Blogger eklentileri
|
Blogger Hareketli buton
|
Blogger Hareketli Sosyal Butonlar Eklentisi
|
blogger sosyal ağ butonları
|
blogger sosyal medya butonları
Devamı »
10 Eylül 2014 Çarşamba
sayfa
0
yorum
Sitene Angry Birds Fare İmleci Ekle
Web sitenizde bulunan normal fare imlecin den sıkıldıysanız, angry birds fare imleçleri tam size göre. Sitesine biraz renk katmak, eğlence katmak isteyen webmasterlar için angry birds fare işaretlerini sizlerle paylaşıyorum. Blogger sistemine fare imleci nasıl eklenir konusunda sıkıntı yaşayanlar bu konudan gerekli bilgileri edinebilirler. Ayrıca bu kod bütün blog sistemlerinde çalışmaktadır.
Sizlerle tam olarak bir birinden güzel 5 adet angry birds fare işareti paylaşıyorum. Fare imleçlerinin demosunu istediğiniz angry bird karakterinin üstüne gelerek test edebilirsiniz. İşte karşınızda popüler angry birds fare imleçleri.

Blogger Angry Birds Fare İmleci Ekleme
-Blogger Yönetici Paneline giriş yapın.
-Yerleşim > Gadget ekleye tıklayın.
-Açılan pencerede HTML/JavaScript'e tıklayın ve beğendiğiniz fare imlecini kopyalayıp yapıştırın.
-Kaydet butonuna basın. İşlem tamam!
Sizlerle tam olarak bir birinden güzel 5 adet angry birds fare işareti paylaşıyorum. Fare imleçlerinin demosunu istediğiniz angry bird karakterinin üstüne gelerek test edebilirsiniz. İşte karşınızda popüler angry birds fare imleçleri.

Blogger Angry Birds Fare İmleci Ekleme
-Blogger Yönetici Paneline giriş yapın.
-Yerleşim > Gadget ekleye tıklayın.
-Açılan pencerede HTML/JavaScript'e tıklayın ve beğendiğiniz fare imlecini kopyalayıp yapıştırın.
-Kaydet butonuna basın. İşlem tamam!
<style>body, a, a:hover {cursor: url("http://4.bp.blogspot.com/-6E6-dgBdzXY/U_UTyhEjQJI/AAAAAAAACsY/3iu6QTegZ68/s1600/angry_birds_pig.png"), auto !important;}</style>
<style>body, a, a:hover {cursor: url("http://2.bp.blogspot.com/-hN8M5XCMSuc/U_UTyqAN1qI/AAAAAAAACsM/rQdlkdhyyhA/s1600/green_angry_bird.png"), auto !important;}</style>
<style>body, a, a:hover {cursor: url("http://1.bp.blogspot.com/-jfUQECCqDds/U_UTym9I2bI/AAAAAAAACsA/1GdpVJDugP8/s1600/red_angry_bird.png"), auto !important;}</style>
<style>body, a, a:hover {cursor: url("http://2.bp.blogspot.com/-oWQJLoHbBvI/U_UTzJ7hQjI/AAAAAAAACsI/41AKdlWpunU/s1600/white_angry_bird.png"), auto !important;}</style>
<style>body, a, a:hover {cursor: url("http://3.bp.blogspot.com/-wuyPq-yXi34/U_UTztes8PI/AAAAAAAACsQ/MaHavyQ_cXY/s1600/yellow_angry_bird.png"), auto !important;}</style>
Blogger eklentileri
|
blogger fare imleci nasıl değiştirilir
|
blogger fare imlecini değiştirme
|
blogger mause imleci değiştirme
|
fare imleci değiştirme
|
mause imleci değiştirme
Devamı »
21 Ağustos 2014 Perşembe
sayfa
0
yorum
Blogger FeedBurner Kurulumu ve Ayarları
Blogger hemen hemen herkesin kullandığı en büyük blog platformlarından biridir. Eğer aktif Google hesabınız varsa, sizde dakikalar içinde kolayca bir blog sahibi olabilirsiniz. Ne yazık ki her şey blog açmayla bitmiyor. Blogunuz da bir içerik yayınladıktan sonra ihtiyacınız olan en önemli şey içeriğinizi okuyacak okuyuculardır. İçerik beslemeleri, blogunuz güncellendiği zaman, blog takipçilerini yazdığınız yeni yazıdan haberdar olmasını sağlayarak takipçi sayınızı ve hitinizi arttırır.
FeedBurner ise en çok bilinen içerik besleme sistemlerinden biridir. Hemen hemen her blogger RSS beslemeleri için Google'ın ücretsiz olarak kullanıma sunduğu FeedBurner'i kullanıyor.
FeedBurner Kurulumu ve Ayarları
- FeedBurner'e giriş yapmak için önce Google Hesanıza giriş yapmalısınız. Google hesabına giriş yaptıktan sonra http://feedburner.google.com/ servisine girin.
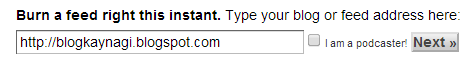
Adım 1: FeedBurner servisine girdikten sonra alt tarafta bulunan bölüme blog sayfanızı girin. Next butonuna basın.
Adım 2: Blogger kullanıcıysanız gelen ekranda blogunuzun mevcut besleme adresleri listelenecektir. İlk seçenekte bulunan Atom'u seçin ve Next butonuna basın.
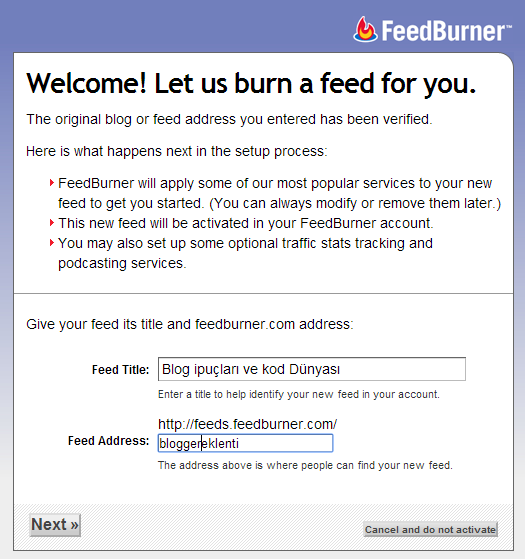
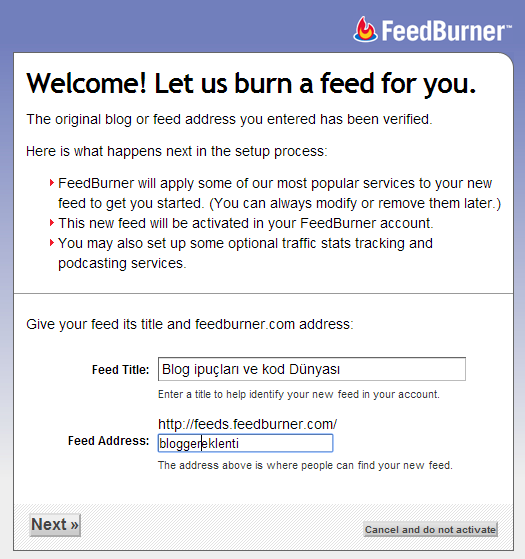
Adım 3: Sıra geldi beslemeleriniz için başlık ve adres belirlemeye. Feed Title yani besleme başlığı otomatik olarak blog başlığınız olarak tanımlanır. İster burayı değiştirebilir isterseniz de olduğu gibi bırakabilirsiniz. Feed Adress ise insanların beslemelerinizi görmenizi sağlayacak adrestir. Kısa ve akılda kalıcı bir adres seçimi her zaman için yararlıdır. Gerekli alanları doldurduktan sonra Next'e basın.
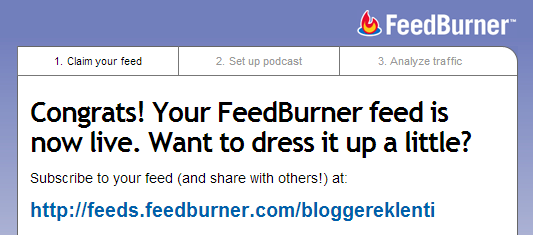
Adım 4: Gerekli adımları tamamladıktan sonra feedburner kurulumu başarıyla tamamlandı yazısını göreceksiniz. Alt tarafta ki resimde de gördüğünüz üzere feed adresimiz http://feeds.feedburner.com/bloggereklenti formatında başarıyla oluşturuldu. Takipçileriniz blogunuza abone olmak için bu adresi kullanabilirler. blogger feed adresimizi başarıyla oluşturduktan sonra Next butonuna basın.
Adım 5: Açılan sayfada feedburner'in besleme istatistiklerini tutması için gerekli ayarlamaları yapabilirsiniz. Siteniz için daha fazla istatistik istiyorsanız Clickthroughs — How often people click items back to your site seçeneğini ve I want more! Have FeedBurner Stats also track seçeneğini işaretleyin ve Next'e basın.
Next butonuna bastıktan sonra başarılı bir şekilde kayıt aşamamız tamamlandı ve feedburner hesabımız aktifleştirildi. Bundan sonra ki yapacaklarınız FeedBurner aboneliği için tamamen sizin isteğinize kalmış.
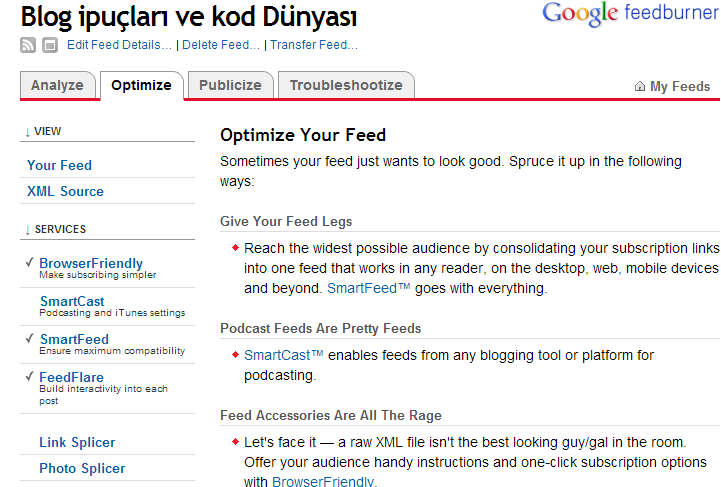
Adım 6: Sıra geldi FeedBurner Optimize ayarlarına. Üst sekmelerde bulunan Optimize butonuna tıklayın. Ardından sağ menüde bulunan Browser Friendly'i seçerek Theme: ClearFeed (Turkish)'i seçin ve Save butonuna basın.
- Sağ tarafta bulunan menüden SmartFeed ve FeedFlare seçeneklerini aktifleştirin.
SmartFeed: Blogunuza veya site üzerinde tek bir beslemesini yayınlarken mümkün olan en geniş kitleye ulaşır. Ziyaretçilerinizin besleme okuyucu uygulaması ile uyumlu bir formatta (RSS veya Atom) yayınınızı diğer dillere çevirir.
FeedFlare: Abonelerinizin aşağıda listelenen hizmetler ile yayınlarınızı Site ve ya Feed üzerinden kolay bir şekilde e-mail,sosyal paylaşım sitelerinde paylaşma, etiketleme gibi hizmetler ile kolay bir şekilde başkalarıyla paylaşabilir.
Adım 7: Publicize ayarlarında ise abonelerinizi arttırmak için çeşitli öneri ve ipuçları bulunuyor. Bu kısımdan kişilerin beslemelerinize abone olmasını sağlamak için Email Subscritions, Yeni yazılar yazdığınız da otomatik olarak popüler arama motorlarına haber vermek için PingShot, Beslemelerinize abone olan kişilerin sayısını görmek için FeedCount ve yeni konu açtığınızda Twitter gibi sosyal medya sayfalarına otomatik olarak tweet atmak için Socialize servisini seçin.
Headline Animator: Resimler üzerinde dönüşümlü olarak sitenizdeki konu başlıkları döndürmenize yarar.
BuzzBoost: Bir IFRAME kodu içerisinde beslemelerinizi başka siteler üzerinden göstermenize imkân sağlar. CSS kısmından da kendinize has tasarımınızı yapmanıza olanak sağlar.
Email Subscriptions: İnsanların beslemenize abone olmasını sağlayan sistemdir.
PingShot: Yeni bir giriş yaptığınızda bazı sunucuların bundan haberdar olmasını sağlayan sistemdir.
FeedCount: Sitenize eklediğiniz RSS beslemesine kaç kişinin abone olduğunu buradan takip edebilirsiniz.
Socialize: Beslemelerinizi Twitter gibi sosyal paylaşım sitelerine bağlayarak, konu yazdığınızda otomatik olarak sosyal medya adresinizden tweet atar.
Creative Commons: RSS çıkışı içerisine telif hakları ve diğer yasal çözümleri eklemenize imkân verir. Bu sayede çalınma olaylarını aza indirebilirsiniz.
Chicklet Chooser: Sitenize eklemesini yapabileceğiniz düğmeler ve butonlar ile istatistik bilgileri için özel kutuları buradan alabilirsiniz.
Password Protector: RSS okumasını şifreleme yapabilirsiniz. Sadece sitenize üye olanların RSS bilgilerini görmesini isterseniz bu kısmı kullanabilirsiniz. Ama diğer ziyaretçiler üye olmadan göremeyecektir RSS bilgilerini.
NoIndex: Arama Motorları tarafından RSS bilgilerinizi okunmasını engelleyen seçenektir. Pek fazla tercih edilmez.
Blogger için FeedBurner kurulum ve ayarları bu kadardır. Takıldığınız bir yer olursa yorum bölümünden sorabilirsiniz.
FeedBurner ise en çok bilinen içerik besleme sistemlerinden biridir. Hemen hemen her blogger RSS beslemeleri için Google'ın ücretsiz olarak kullanıma sunduğu FeedBurner'i kullanıyor.
FeedBurner Kurulumu ve Ayarları
- FeedBurner'e giriş yapmak için önce Google Hesanıza giriş yapmalısınız. Google hesabına giriş yaptıktan sonra http://feedburner.google.com/ servisine girin.
Adım 1: FeedBurner servisine girdikten sonra alt tarafta bulunan bölüme blog sayfanızı girin. Next butonuna basın.
Adım 2: Blogger kullanıcıysanız gelen ekranda blogunuzun mevcut besleme adresleri listelenecektir. İlk seçenekte bulunan Atom'u seçin ve Next butonuna basın.
Adım 3: Sıra geldi beslemeleriniz için başlık ve adres belirlemeye. Feed Title yani besleme başlığı otomatik olarak blog başlığınız olarak tanımlanır. İster burayı değiştirebilir isterseniz de olduğu gibi bırakabilirsiniz. Feed Adress ise insanların beslemelerinizi görmenizi sağlayacak adrestir. Kısa ve akılda kalıcı bir adres seçimi her zaman için yararlıdır. Gerekli alanları doldurduktan sonra Next'e basın.
Adım 4: Gerekli adımları tamamladıktan sonra feedburner kurulumu başarıyla tamamlandı yazısını göreceksiniz. Alt tarafta ki resimde de gördüğünüz üzere feed adresimiz http://feeds.feedburner.com/bloggereklenti formatında başarıyla oluşturuldu. Takipçileriniz blogunuza abone olmak için bu adresi kullanabilirler. blogger feed adresimizi başarıyla oluşturduktan sonra Next butonuna basın.
Adım 5: Açılan sayfada feedburner'in besleme istatistiklerini tutması için gerekli ayarlamaları yapabilirsiniz. Siteniz için daha fazla istatistik istiyorsanız Clickthroughs — How often people click items back to your site seçeneğini ve I want more! Have FeedBurner Stats also track seçeneğini işaretleyin ve Next'e basın.
Next butonuna bastıktan sonra başarılı bir şekilde kayıt aşamamız tamamlandı ve feedburner hesabımız aktifleştirildi. Bundan sonra ki yapacaklarınız FeedBurner aboneliği için tamamen sizin isteğinize kalmış.
Adım 6: Sıra geldi FeedBurner Optimize ayarlarına. Üst sekmelerde bulunan Optimize butonuna tıklayın. Ardından sağ menüde bulunan Browser Friendly'i seçerek Theme: ClearFeed (Turkish)'i seçin ve Save butonuna basın.
- Sağ tarafta bulunan menüden SmartFeed ve FeedFlare seçeneklerini aktifleştirin.
SmartFeed: Blogunuza veya site üzerinde tek bir beslemesini yayınlarken mümkün olan en geniş kitleye ulaşır. Ziyaretçilerinizin besleme okuyucu uygulaması ile uyumlu bir formatta (RSS veya Atom) yayınınızı diğer dillere çevirir.
FeedFlare: Abonelerinizin aşağıda listelenen hizmetler ile yayınlarınızı Site ve ya Feed üzerinden kolay bir şekilde e-mail,sosyal paylaşım sitelerinde paylaşma, etiketleme gibi hizmetler ile kolay bir şekilde başkalarıyla paylaşabilir.
Adım 7: Publicize ayarlarında ise abonelerinizi arttırmak için çeşitli öneri ve ipuçları bulunuyor. Bu kısımdan kişilerin beslemelerinize abone olmasını sağlamak için Email Subscritions, Yeni yazılar yazdığınız da otomatik olarak popüler arama motorlarına haber vermek için PingShot, Beslemelerinize abone olan kişilerin sayısını görmek için FeedCount ve yeni konu açtığınızda Twitter gibi sosyal medya sayfalarına otomatik olarak tweet atmak için Socialize servisini seçin.
Headline Animator: Resimler üzerinde dönüşümlü olarak sitenizdeki konu başlıkları döndürmenize yarar.
BuzzBoost: Bir IFRAME kodu içerisinde beslemelerinizi başka siteler üzerinden göstermenize imkân sağlar. CSS kısmından da kendinize has tasarımınızı yapmanıza olanak sağlar.
Email Subscriptions: İnsanların beslemenize abone olmasını sağlayan sistemdir.
PingShot: Yeni bir giriş yaptığınızda bazı sunucuların bundan haberdar olmasını sağlayan sistemdir.
FeedCount: Sitenize eklediğiniz RSS beslemesine kaç kişinin abone olduğunu buradan takip edebilirsiniz.
Socialize: Beslemelerinizi Twitter gibi sosyal paylaşım sitelerine bağlayarak, konu yazdığınızda otomatik olarak sosyal medya adresinizden tweet atar.
Creative Commons: RSS çıkışı içerisine telif hakları ve diğer yasal çözümleri eklemenize imkân verir. Bu sayede çalınma olaylarını aza indirebilirsiniz.
Chicklet Chooser: Sitenize eklemesini yapabileceğiniz düğmeler ve butonlar ile istatistik bilgileri için özel kutuları buradan alabilirsiniz.
Password Protector: RSS okumasını şifreleme yapabilirsiniz. Sadece sitenize üye olanların RSS bilgilerini görmesini isterseniz bu kısmı kullanabilirsiniz. Ama diğer ziyaretçiler üye olmadan göremeyecektir RSS bilgilerini.
NoIndex: Arama Motorları tarafından RSS bilgilerinizi okunmasını engelleyen seçenektir. Pek fazla tercih edilmez.
Blogger için FeedBurner kurulum ve ayarları bu kadardır. Takıldığınız bir yer olursa yorum bölümünden sorabilirsiniz.
blogger feedburner
|
blogger feedburner ayarları
|
Blogger ipuçları
|
feedburner ayarları
|
feedburner kurulumu
|
feedburner nedir
Devamı »
19 Ağustos 2014 Salı
sayfa
0
yorum
Blogger Sayfa Numaralandırma Eklentisi
Blogger'da ana sayfada ve sayfa başına gösterilecek konu sayısı Ayarlar > Yayınlar ve Yorumlar > En fazla şu kadar kayıt göster seçeneğinden ayarlanabiliyor. Fakat her ne kadar bu şekilde sayfa başına gösterilecek kayıtlar ayarlansa da sayfa navigasyonu arşivlere göre Eski Kayıtlar ve Yeni Kayıtlar olmak üzere ikiye ayrılıyor. Blogger'da sayfa numaralandırma el ile kod eklenmediği sürece otomatik olarak ayarlanamıyor. Bu konumuzda sizlerle blogunuza sayfa numaralandırma eklentisi nasıl eklenir resimli bir şekilde anlatacağım.
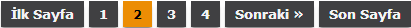
Blogger Sayfa Numaralandırma - Page Navigation Eklentisi
Tam olarak 7 adet birbirinden farklı stillere sahip blogger sayfa numaralandırma kodlarından öncelikle bir stil seçin. Stil seçtikten sonra:
Adım 1: Blogger Yönetici > Şablon > HTML'yi düzenle butonuna tıklayın.
Adım 2: Blogger şablon kodlarının bulunduğu alana tıklayıp CTRL + F 'e basıp Blogger kod arama butonunu açın.
Adım 3: ]]></b:skin> kodunu aratın ve hemen üstüne aşağıdan seçmiş olduğunuz blogger sayfa numaralandırma stillerinden birini yapıştırın.
Page navigation stil kodlarından birini şablonlara ekledikten sonra sıra geldi gerekli Script kodlarını eklemeye.
Adım 4: </body> kodunu aratın.
Adım 5: Aşağıda ki scripti </body> 'nin üstüne yapıştırın
Eklenti Ayarları
Eklentiyi blogunuza ekledikten sonra isterseniz Mavi ile renklendirilmiş alanları değiştirebilirsiniz.
Blogger Sayfa Numaralandırma - Page Navigation Eklentisi
Tam olarak 7 adet birbirinden farklı stillere sahip blogger sayfa numaralandırma kodlarından öncelikle bir stil seçin. Stil seçtikten sonra:
Adım 1: Blogger Yönetici > Şablon > HTML'yi düzenle butonuna tıklayın.
Adım 2: Blogger şablon kodlarının bulunduğu alana tıklayıp CTRL + F 'e basıp Blogger kod arama butonunu açın.
Adım 3: ]]></b:skin> kodunu aratın ve hemen üstüne aşağıdan seçmiş olduğunuz blogger sayfa numaralandırma stillerinden birini yapıştırın.
- Stil 1
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
- Stil 2
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
- Stil 3
#blog-pager{clear:both;margin:30px auto; padding: 7px; text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
- Stil 4
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
- Stil 5
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
- Stil 6
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
- Stil 7
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
Adım 4: </body> kodunu aratın.
Adım 5: Aşağıda ki scripti </body> 'nin üstüne yapıştırın
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=5;
var numPages=6;
var firstText ='İlk Sayfa';
var lastText ='Son Sayfa';
var prevText ='« Önceki';
var nextText ='Sonraki »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="https://blogkaynagi-sayfa-numaralandirma.googlecode.com/svn/blogkaynagi-numaraland%C4%B1rma.js"/>
</b:if>
</b:if>
Eklenti Ayarları
Eklentiyi blogunuza ekledikten sonra isterseniz Mavi ile renklendirilmiş alanları değiştirebilirsiniz.
var perPage=5; -Sayfa başına gösterilecek konu sayısı
var numPages=6;
var firstText ='İlk Sayfa';
var lastText ='Son Sayfa';
var prevText ='« Önceki';
var nextText ='Sonraki »';
- var perPage=5; Sayfa başına gösterilecek konu sayısı. Bu ayar ana sayfada gösterilecek kayıt sayısı ile aynı olmalıdır. Ayarlar > Yayınlar ve Yorumlar > En fazla şu kadar kayıt göster seçeneğinin den ana sayfada gösterilecek kayıtları ayarlayabilirsiniz.
- var numPages=6; Sayfa numaralandırma da gösterilecek sayfa sayısı.
Adım 6: Şablonu Kaydet butonuna tıklayıp eklentinin keyfini çıkarabilirsiniz!
Blogger eklentileri
|
blogger page navigation
|
blogger sayfa ekleme
|
blogger sayfa numaralandırma
|
blogger sayfa numaralandırma eklentisi
|
blogger sayfalama
Devamı »
18 Ağustos 2014 Pazartesi
sayfa
0
yorum